How Can We Help?
Step 1-Adding A Page Title & Banner Image
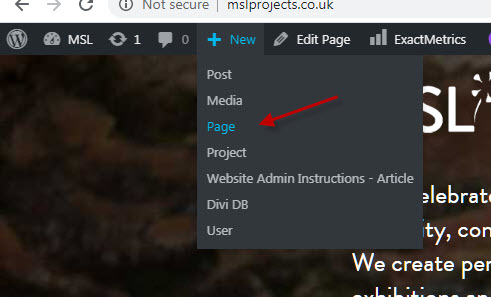
When you are logged into the MSL website you will see a black admin bar appear at the top of the website. Click on +New and select the Page option.

This will take you to the page editor in your dashboard.
Adding Your Page Title
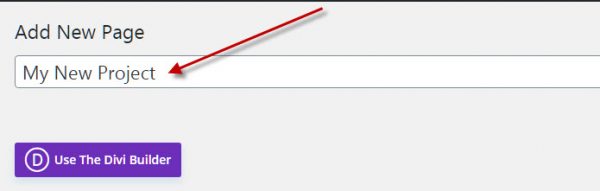
In the field provided, add your page title.

Adding The Banner Image
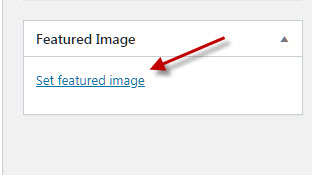
Scroll down the editor page and to your right you will see a Featured Image section. Click on the Set Featured Image link.

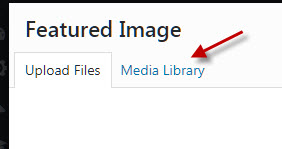
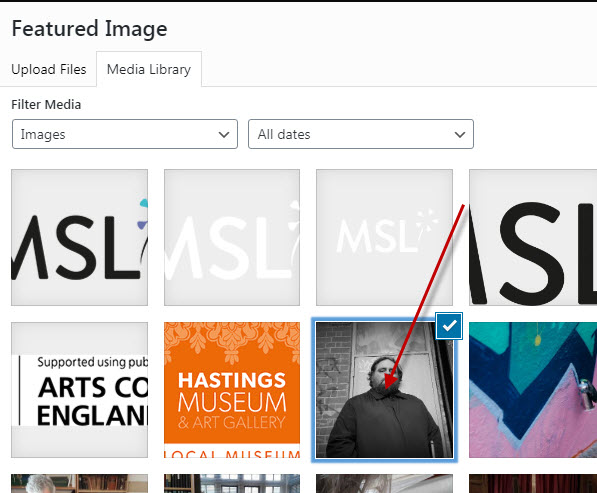
Your Media library will appear-click on the media library link to view the images that are already uploaded to the media library.

Select the image you wish to use as your banner image by clicking onto the image thumbnail in the library.

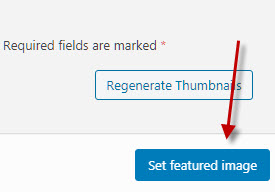
Click on the Set featured image button at the bottom right-hand corner of your screen.

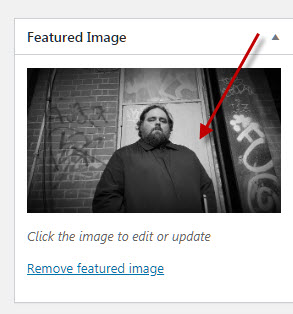
You will be returned back to the page editor where you will see a preview thumbnail of your image.

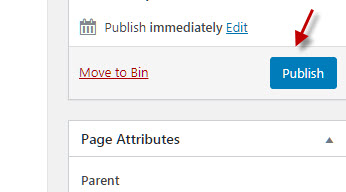
Scroll up a bit and you will see a Publish button on the right-hand side of the editor. Click on the Publish button to publish the page.

Go to the black admin bar and click on View Page-this will take you to the front end of the web page.

You will be presented with a blank and un-formatted page (don’t worry, this is normal).
Formatting Layout & Content The Divi Visual Builder
Go to the black admin bar at the top of your screen and click on Enable Visual Builder-the visual builder is the tool that provides you with the layout and formatting options for your project page.

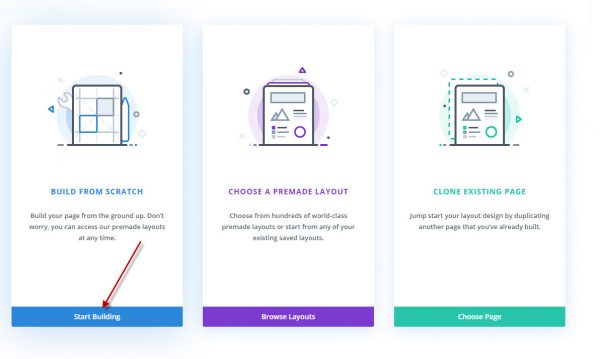
Some options will appear-select the ‘Build from scratch’ option and click on ‘Start Building’

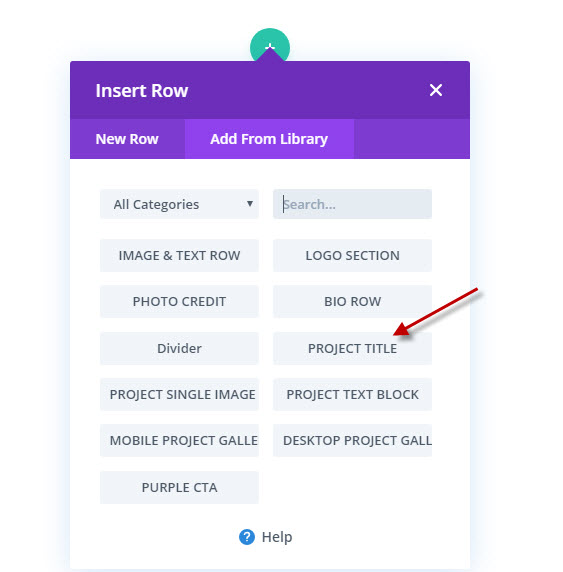
A Row Module will appear-select the add from library option.

This will bring up a list of pre-formatted content blocks that you can use for your project page. Select the PROJECT TITLE content block.

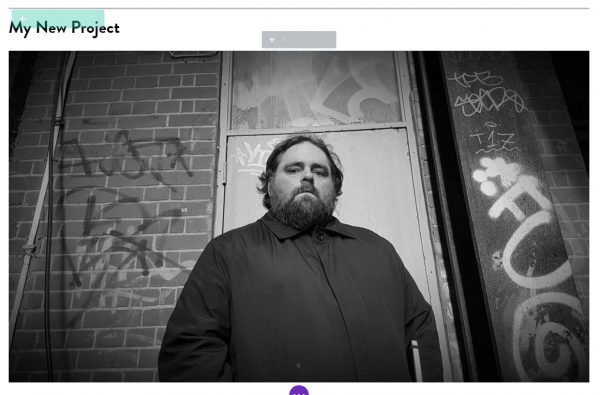
You will now see the formatted project title and banner image displayed on the web page.

Saving Your Content addition
Click on the purple icon button at the bottom of the screen
![]()
This will expand into some more controls that you will see at the bottom of the screen. Click on the green Save button that appears at the bottom right of your screen.

Please note: If you don’t immediately see the green save button at the bottom right of the screen then click on the purple circle icon at the bottom centre of the screen-this will the expand all the controls to reveal the save button.
![]()
Exiting The Visual Builder
After you have saved your work go up to the black admin bar at the top of the screen. Click on Exit Visual Builder.

This will return you to the normal web page view.
Exiting The Visual Builder
After you have saved your work go up to the black admin bar at the top of the screen. Click on Exit Visual Builder.

This returns your screen to ‘normal’ and the Divi Builder controls will disappear.
